-
-
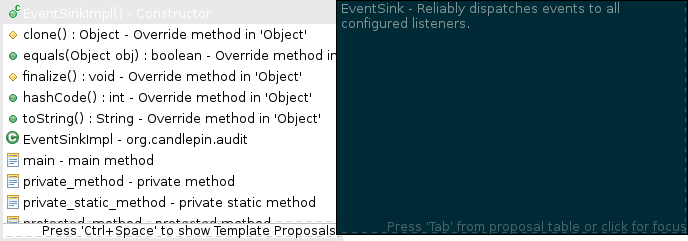
When I write Java, I use Eclipse. It does what I need it to do, but there are a few things about it that bother me. One of them is that Eclipse allows very limited control over the color scheme. Most of the color settings are inherited from the desktop theme that you’re using. I recently upgraded to Fedora 22 and with the Adwaita theme under XFCE, this is what the Eclipse content assist dropdown looks like:
Notice how close the foreground and background colors are for the selected item. I find that intolerable. I’m not sure exactly why Eclipse is picking that color combination, because the content assist object is a GtkTreeView which has the selected item background color set to cerulean blue in Adwaita. In any case, to fix it create
~/.config/gtk-3.0/gtk.csswith the following contents:GtkTreeView:selected { background-color: @theme_selected_bg_color; }That snippet will override whatever weirdness is going on with the content assist dropdown and set the background color back to the theme’s default background color for selected items. You can also just set it to a hex value. Note that this setting will apply to any GTK3 application, but that should be all right since you’re just asking the theme to do what it is already doing.
-
Scope
You’re using Ruby on Rails and the Twitter Bootstrap framework. You are using the link_to ActionView helper method. The generated anchor will be visually represented in a navbar as a Bootstrap button component (via the ‘btn‘ and ‘btn-small‘ class attributes). Finally, you want to use one of those sweet Boostrap icons instead of text. It should look something like this:
The Problem
I had difficulty understanding the correct way to call the link_to method to get the results I desired. Part of my failure to grok is because I’m a complete newbie to RoR, and the other part of it is because the link_to method has 4 distinct signatures that you can call it by.
After some searching around I found a couple of resources on Stack Overflow which looked promising:
- link_to in helper with block
- Using link_to with embedded HTML
- Best way to use Twitter Bootstrap Icons as Links in Ruby on Rails 3?
However, none of those results were quite exactly what I was looking for. They did provide some useful insight into solving the problem though.
Solution
Here’s the code:
Explanation
If my understanding is correct, then this approach implements the third link_to method signature: link_to(options = {}, html_options = {}) do
The options parameter we give here is a hash which is passed to the url_for method, and finally to the Route Module. It ends up returning a URL string in the form of http://yoursite/pages/new
The html_options parameter describes the attributes (other than href) which we desire present in the generated anchor. In this example we are describing an anchor with two classes: btn and btn-small. You could add additional symbols to the hash just as easily: {:class => ‘btn btn-small’, :id => ‘new-page-button’, :title => ‘Create A New Page’}
Finally, the way we’re calling link_to requires that we pass it a block to use as the generated link body (or in our case, icon). So we escape from the ERB sequence for a moment, enter the HTML which Boostrap turns into an icon, and then close the block.
- link_to in helper with block
-